1. TextField 양옆에 아이콘 넣고 싶으면

TextField(
decoration: InputDecoration(
icon: Icon(Icons.star),
),
),
쓸 수 있는 파라미터
icon:
prefixIcon:
suffixIcon:
2. border 주려면

TextField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.green,
width: 1.0,
),
),
),
),
쓸 수 있는 파라미터
enabledBorder:
border:
focusedBorder:
disabledBorder:
errorBorder:
focusedErrorBorder:
3. border를 하단에만 주려면

TextField(
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(),
),
)
OutlineInputBorder() 위젯은 상하좌우 테두리를 줌
UnderlineInputBorder() 위젯은 하단 테두리만 줌
InputBorder.none 위젯 쓰면 테두리를 없애줌
이 위젯들 안에서 border 두께, 색상 이런거 커스터마이징
4. 테두리가 둥근 textfield

TextField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
),
),
),
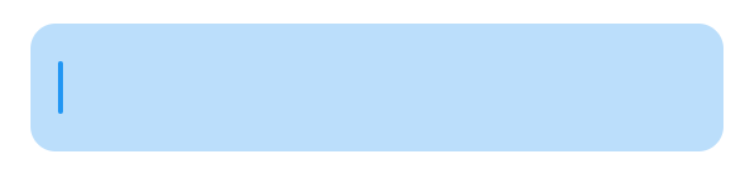
5. border 없애기 & 배경색 입히기

TextField(
decoration: InputDecoration(
filled: true,
fillColor: Colors.blue.shade100,
enabledBorder: OutlineInputBorder(
borderSide: BorderSide.none,
)
),
),borderSide: BorderSide.none : 테두리 선을 없애줌
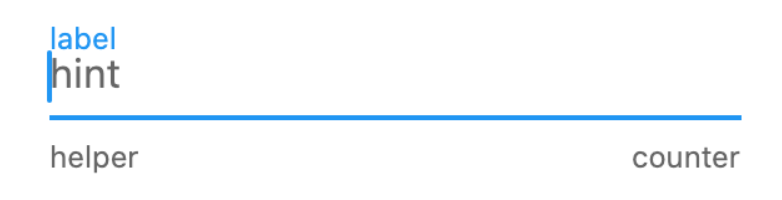
6. 힌트 띄우기

TextField(
decoration: InputDecoration(
hintText: 'hint',
helperText: 'helper',
labelText: 'label',
counterText: 'counter'
),
),
4개 중 원하는 것만 골라쓰기.
이 글자들 스타일주고 싶으면
hintStyle: TextStyle(color: Colors.green) 이런식으로
+ThemeData파일에다 넣으면 전체 반영
ThemeData(
inputDecorationTheme: InputDecorationTheme(
icon: Icon(Icons.star),
)
)
theme이 뭐냐고?
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHome(),
theme: ThemeData( //여기!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!1
primaryColor: Colors.red,
accentColor: Colors.purple,
textTheme: TextTheme(
// bodyText2가 적용됨
bodyText1: TextStyle(color: Colors.teal),
bodyText2: TextStyle(color: Colors.yellow.shade800),
),
),
);
}
출처: https://dajoonee.tistory.com/10 [잔머리 대마왕 다쥬니:티스토리]'flutter' 카테고리의 다른 글
| [Flutter] ThemeData (0) | 2024.03.28 |
|---|---|
| [Flutter/AndroidStudio 삽질 일기] flutter doctor 왜 오류나는데 (0) | 2024.03.28 |
| [Flutter] 안드로이드 APP으로 발행하기 (0) | 2024.03.27 |
| [Flutter] 연락처 접근 (0) | 2024.03.27 |
| [Flutter] 권한 요청 하는 법 (0) | 2024.03.26 |